Figma 毛玻璃效果
快速学习softui趋势 苹果新ui风格设计欣赏与解析 静design 微信公众号文章阅读 Wemp

Figma 中文网 非官方

神器工具 学ui网
Figma 毛玻璃效果 のギャラリー

Yegaulroypwm

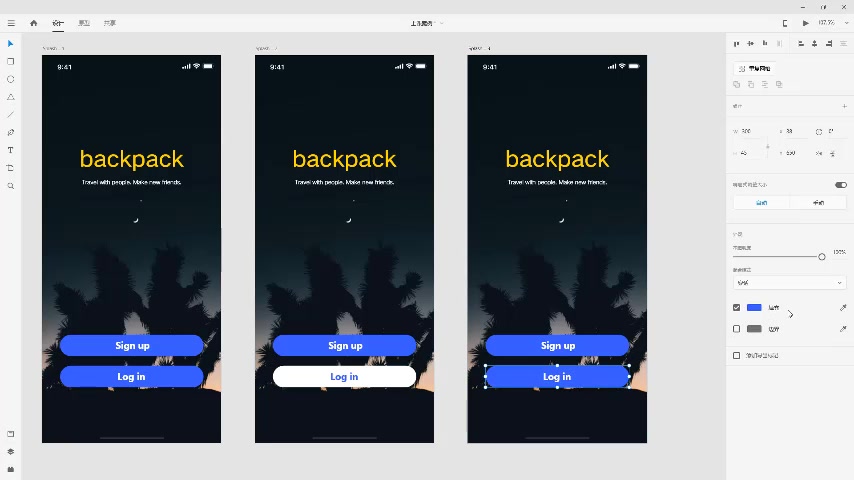
Ui Design Trends 21

Figma 实践 以为是个青铜结果是个王者 学ui网

用figma 做出微软fluent 风格的材质 Figma 中文网 非官方

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

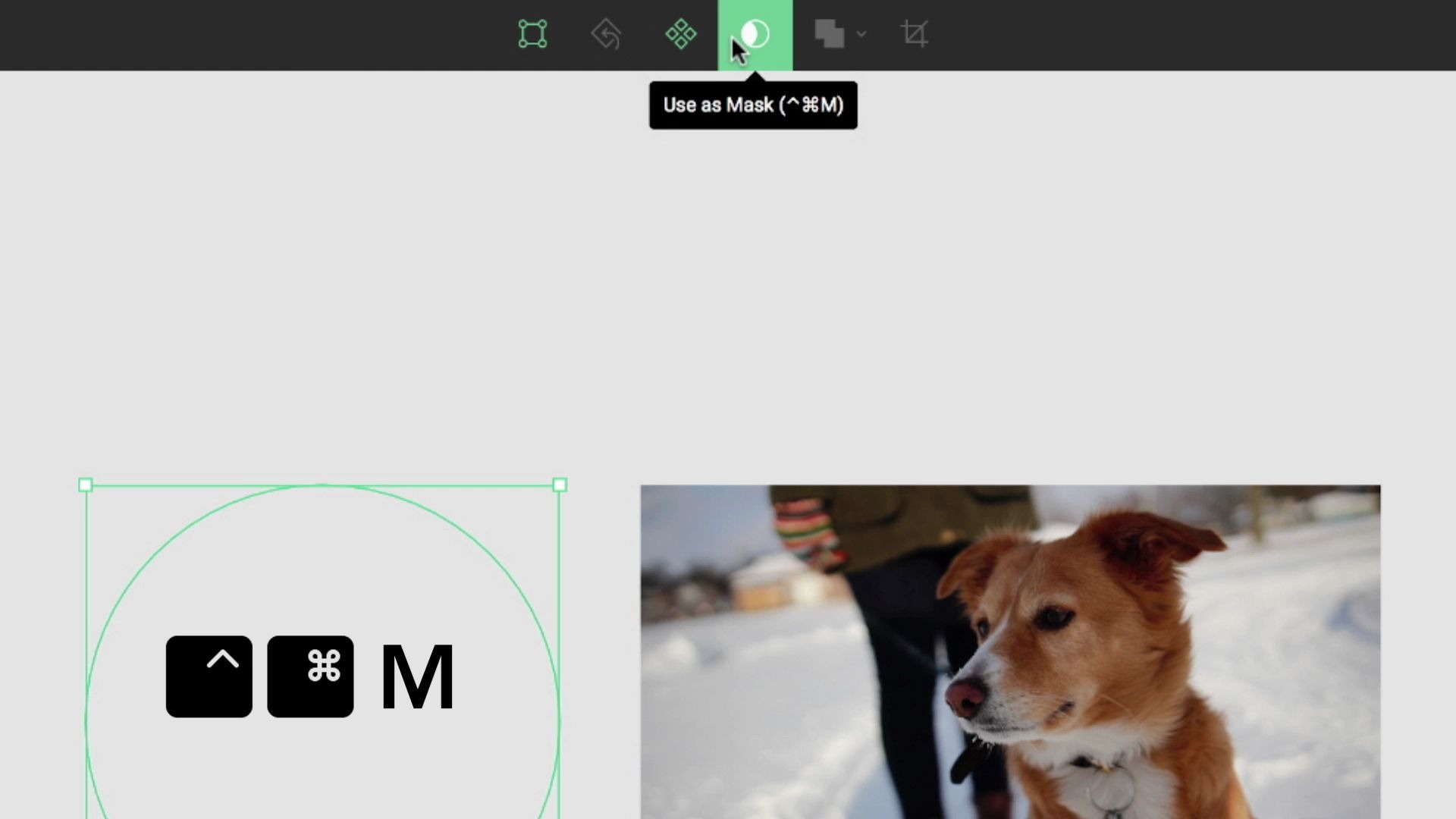
Figma基础知识 蒙版 Masks 哔哩哔哩 つロ干杯 Bilibili

Ui设计 Figma创建组件 你看了一定会 哔哩哔哩 つロ干杯 Bilibili

微信黑暗模式终于来啦 Ui设计细节完全分析及体验 设计文章 站酷 Zcool

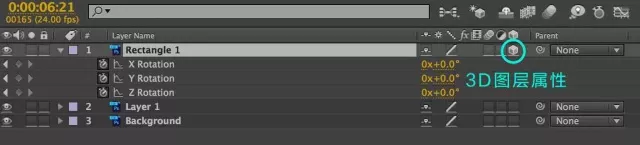
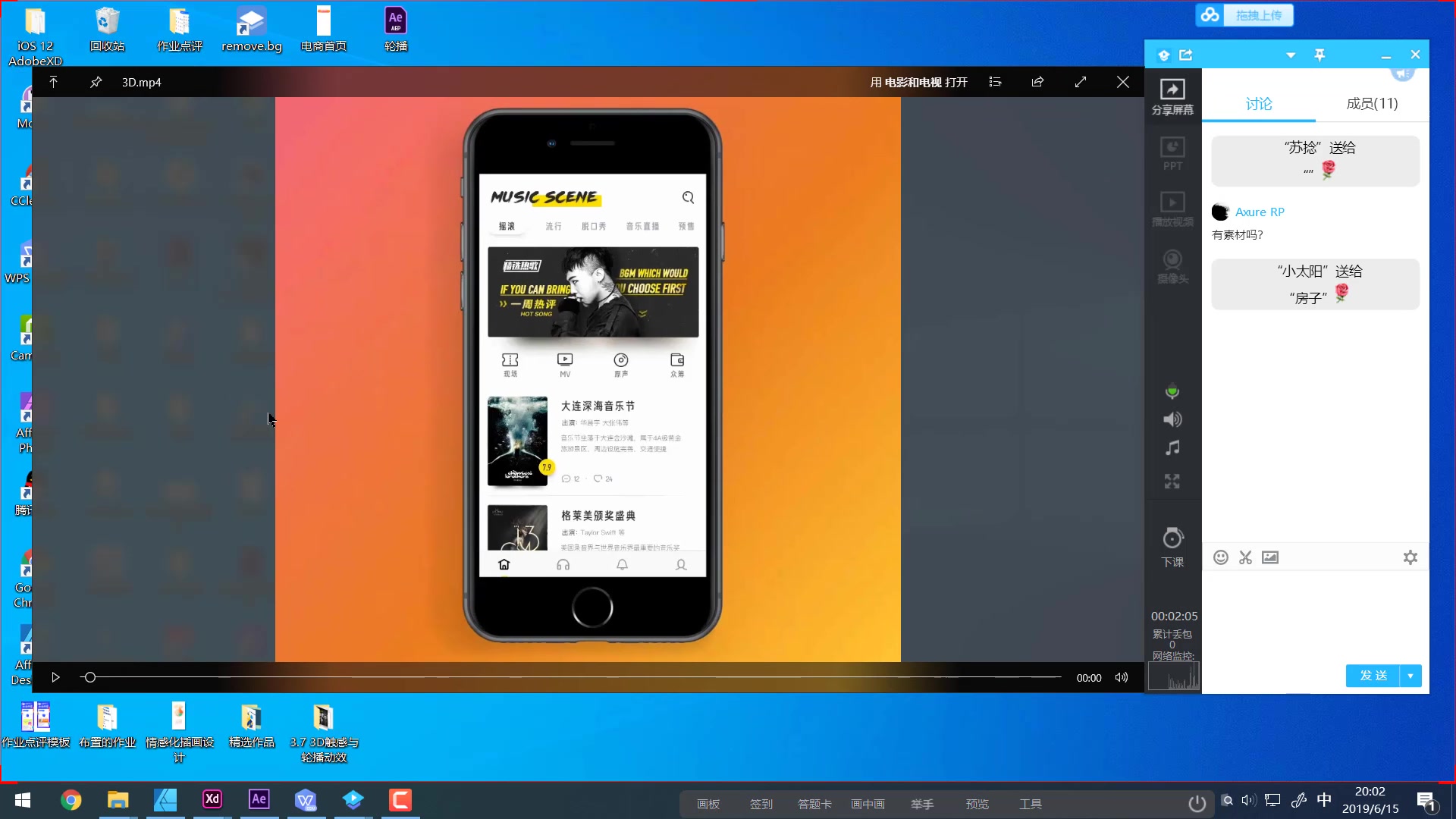
一篇搞定实用动效技能 虎课网

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

舰c鹿岛 第1页 一起扣扣网

Figma 中文网 非官方

用figma 做出微软fluent 风格的材质 Figma 中文网 非官方

Ui设计之3d轮播动效教程 哔哩哔哩 つロ干杯 Bilibili

Figma 中文网 非官方

Figma 实践 以为是个青铜结果是个王者 学ui网

Swuysj3d23mcim

Figma基础知识 蒙版 Masks 哔哩哔哩 つロ干杯 Bilibili

C4d 毛玻璃模糊文字效果制作 软件入门教程 虎课网

Sketch制作毛玻璃 模糊 效果教程及应用案例 爱交互

Q Tbn 3aand9gcs4szoz Ryndzpygxrec6hpnjmslk5cntvlyg Usqp Cau
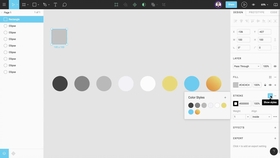
Figma入门级教程01 腾讯网

Sketch制作毛玻璃 模糊 效果教程及应用案例 爱交互

Q Tbn 3aand9gcspe1fhx3ydwdjdizd99b3r4y2bykizq0zouw Usqp Cau

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

初入门ui设计常犯的错误 哔哩哔哩 つロ干杯 Bilibili

Figma 中文网 非官方

Ui Design Trends 21

Ui Design Trends 21

Sketch制作毛玻璃 模糊 效果教程及应用案例 爱交互

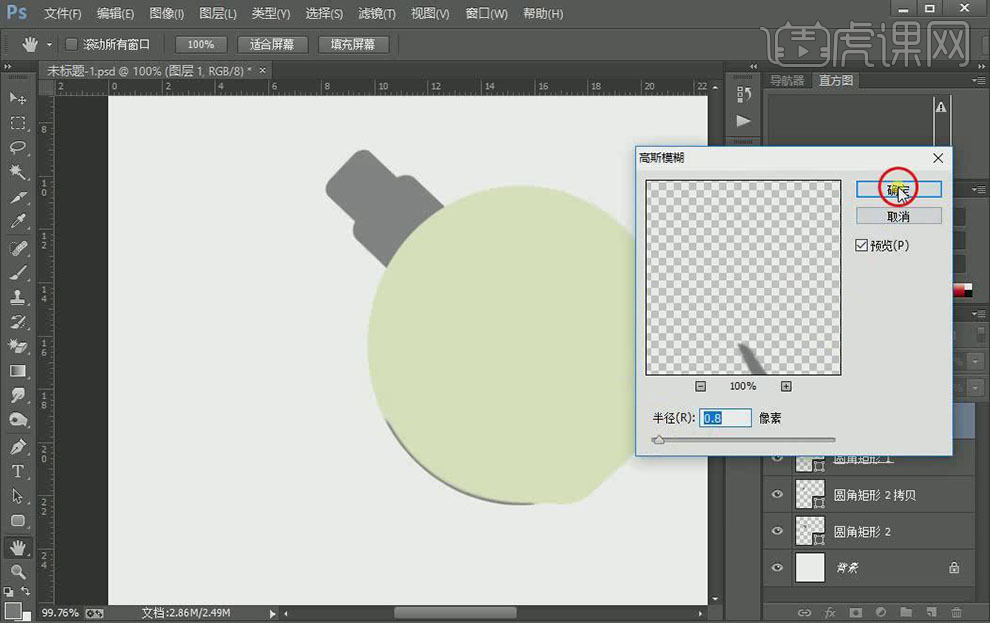
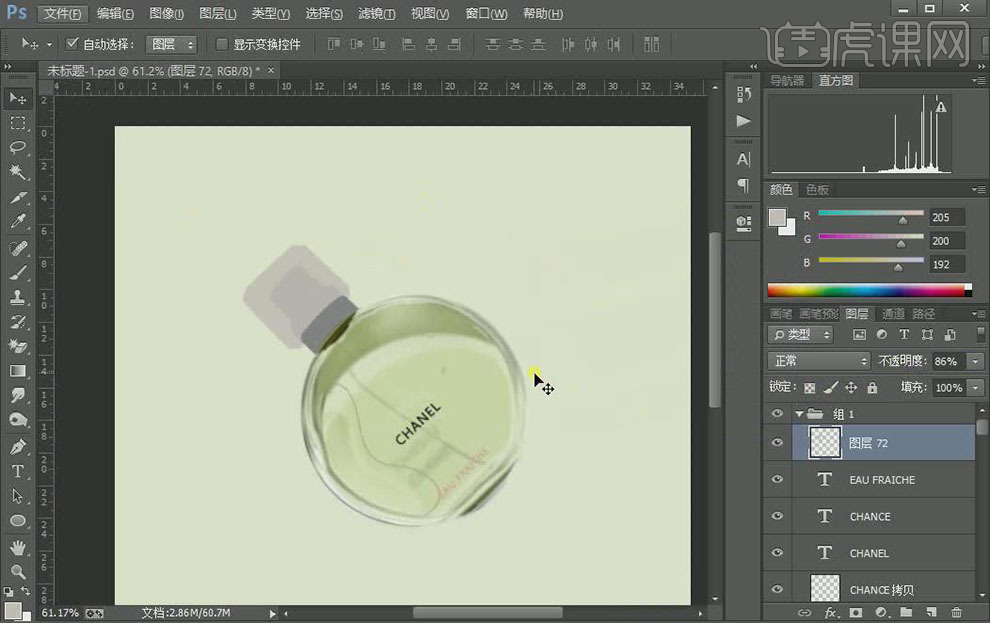
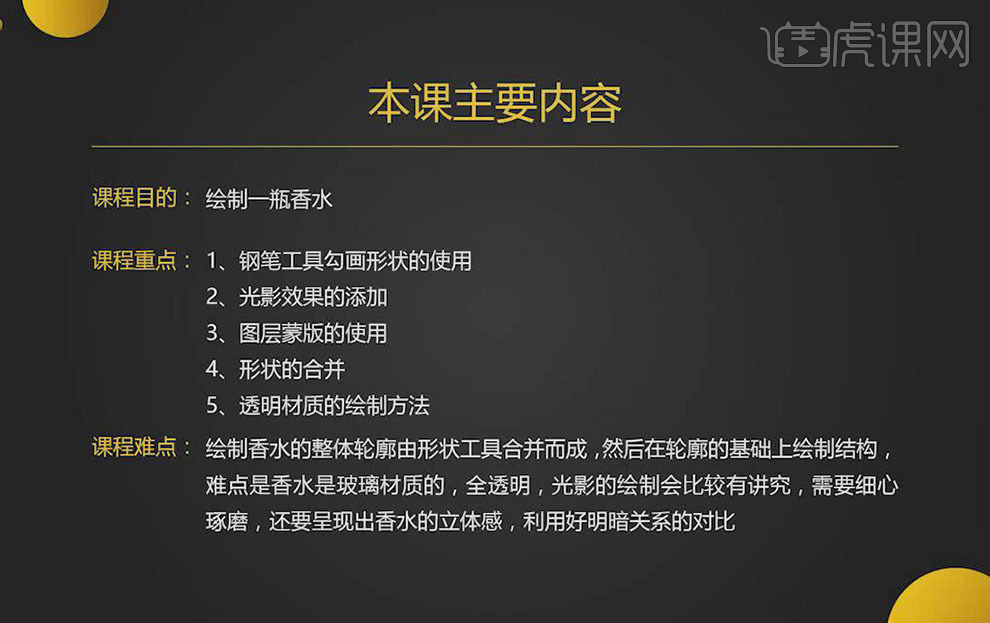
Ps怎样精修玻璃质感香水瓶 虎课网

Ui Design Trends 21

Ui Design Trends 21

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

才学完ui设计没有工作经验怎么找工作 哔哩哔哩 つロ干杯 Bilibili

Figma 中文网 非官方

Figma 中文网 非官方

Figma 中文网 非官方

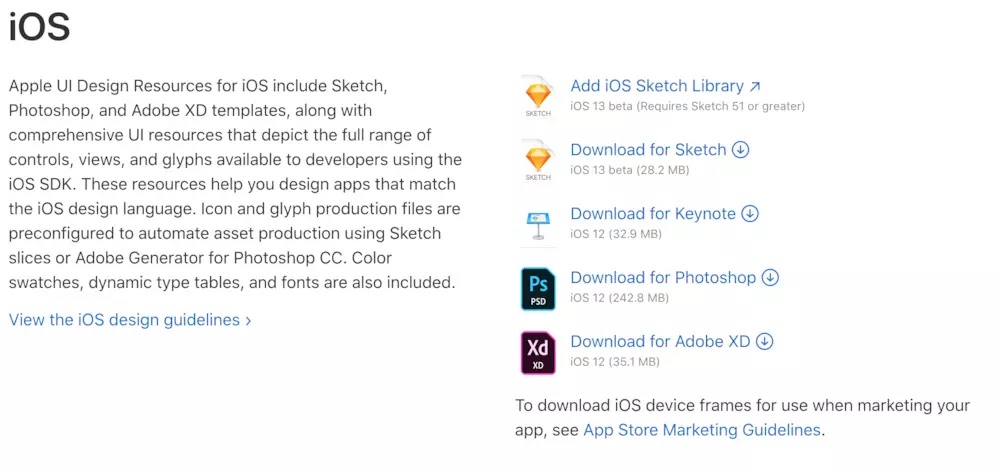
Ios 13 发布后 我整理了这份苹果人机设计指南更新内容 虎课网
Figma入门级教程01 腾讯网

Swuysj3d23mcim

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Figma 实践 以为是个青铜结果是个王者 学ui网
快速学习softui趋势 苹果新ui风格设计欣赏与解析 静design 微信公众号文章阅读 Wemp

Q Tbn 3aand9gcr5zg7 6iwdf2fl7wf1 Ml7wk9avj8io8vz2q Usqp Cau

Figma 中文网 非官方

初学ui设计的工资什么水平 哔哩哔哩 つロ干杯 Bilibili

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool
Flutter自定义widget实例 如何创建炫酷粒子时钟效果 丶java教程网 It开发者们的技术天堂

Figma 中文网 非官方
Figma入门级教程01 腾讯网
Figma入门级教程01 腾讯网

Ps怎样精修玻璃质感香水瓶 虎课网

Figma 中文网 非官方

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Sketch制作毛玻璃 模糊 效果教程及应用案例 爱交互

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Figma 中文网 非官方
Figma入门级教程01 腾讯网

Figma基础知识 蒙版 Masks 哔哩哔哩 つロ干杯 Bilibili

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Q Tbn 3aand9gcqk Rfc236ovmc0xa Xymra9e6 Yrchp8t9g Usqp Cau

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Q Tbn 3aand9gcsx9tgwopgw7gx0z1owentxmhyz9uzkkxttng Usqp Cau

Figma 中文网 非官方

评测 海洋堂山口式023 破邪大星弹劾凰 弹劾凰 冷门高帅机体 哔哩哔哩 つロ干杯 Bilibili

Ps怎样精修玻璃质感香水瓶 虎课网

Figma 实践 以为是个青铜结果是个王者 学ui网

Figma 实践 以为是个青铜结果是个王者 学ui网

Ps 毛玻璃质感ck香水精修案例 产品精修教程 虎课网

Figma 实践 以为是个青铜结果是个王者 学ui网
Figma入门级教程01 腾讯网

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool

Q Tbn 3aand9gcqjav0ts4kubmccfij9c 7ssip Bwe6k3iavq Usqp Cau

Q Tbn 3aand9gcrmyx3i3ael9upa9uqxpqn6qnab8ioebffn1w Usqp Cau

Figma Plugins Launch Livestream 哔哩哔哩 つロ干杯 Bilibili

Figma 实践 以为是个青铜结果是个王者 学ui网

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool
Figma入门级教程01 腾讯网

Q Tbn 3aand9gcsxuxxj0fo3m Kv Fgf9vqypiv5q Emf1z8la Usqp Cau
Figma入门级教程01 腾讯网
Figma入门级教程01 腾讯网

Q Tbn 3aand9gctt6pos0nc5o Dmm4zpzjkxjsroxjteku9meg Usqp Cau

Figma 实践 以为是个青铜结果是个王者 学ui网

19年ui 和ux 设计趋势 学ui网

Q Tbn 3aand9gcrsjtm0low8zl R0e0j1bow2nfg5muuitalyq Usqp Cau

Figma 中文网 非官方

Figma 中文网 非官方

Figma 中文网 非官方

Figma 中文网 非官方
Figma入门级教程01 腾讯网

新拟物 太丑 在ui中试试微软fluent Design风格吧 设计文章 站酷 Zcool
Figma入门级教程01 腾讯网

Sketch制作毛玻璃 模糊 效果教程及应用案例 爱交互
Figma入门级教程01 腾讯网

Figma 中文网 非官方



